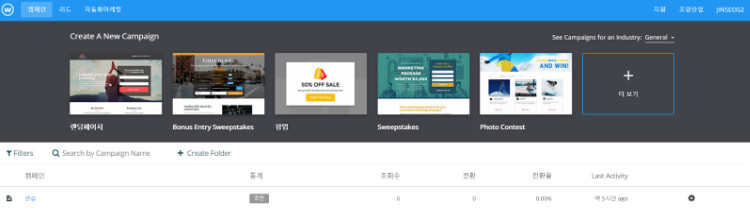
1) 캠페인 대쉬보드 오른쪽 상단의 [더보기] 버튼을 클릭합니다.

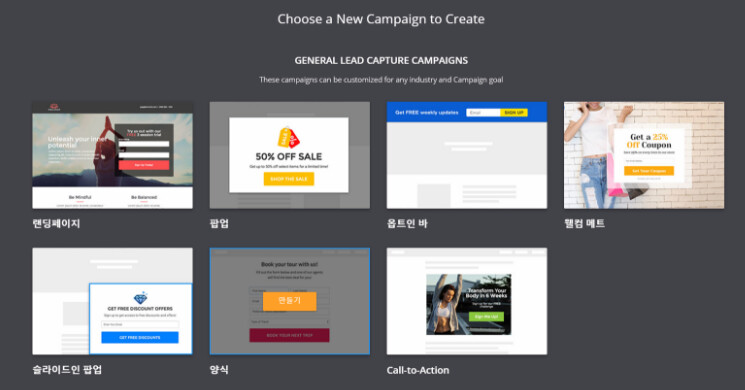
2) 캠페인 메뉴 화면에서 양식 이미지에 마우스를 올리고 [만들기] 버튼을 클릭합니다.

3) 템플릿 메뉴에서 원하는 템플릿을 찾아 [미리보기] 또는 [선택] 버튼을 클릭합니다.

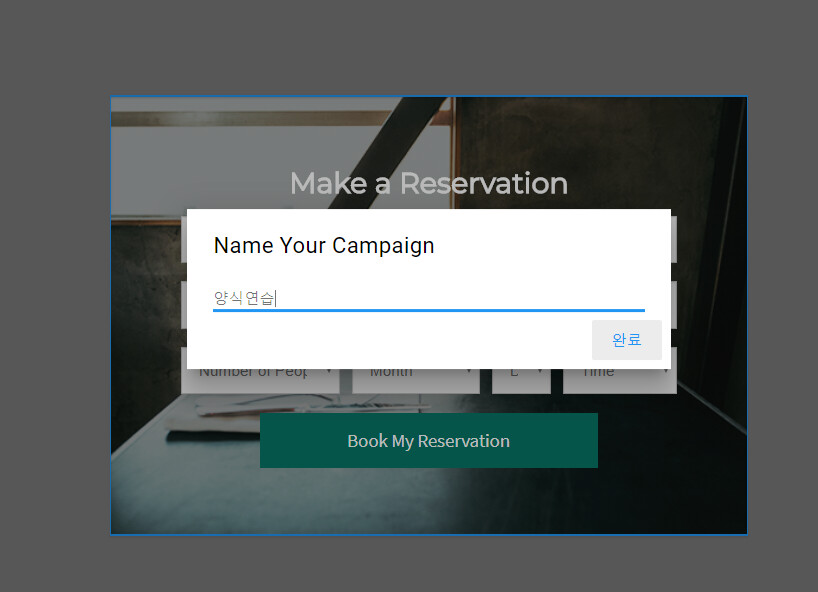
4) 캠페인 이름 [예:양식연습]을 입력한 후 완료 버튼을 클릭합니다.

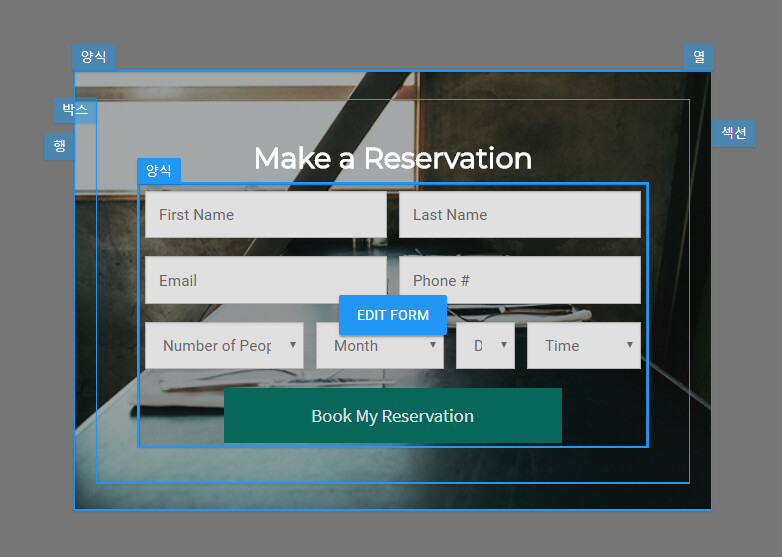
5) 양식 화면에서 마우스를 움직여 '양식' 가이드라인이 보이면 [EDIT FORM] 버튼을 클릭합니다.

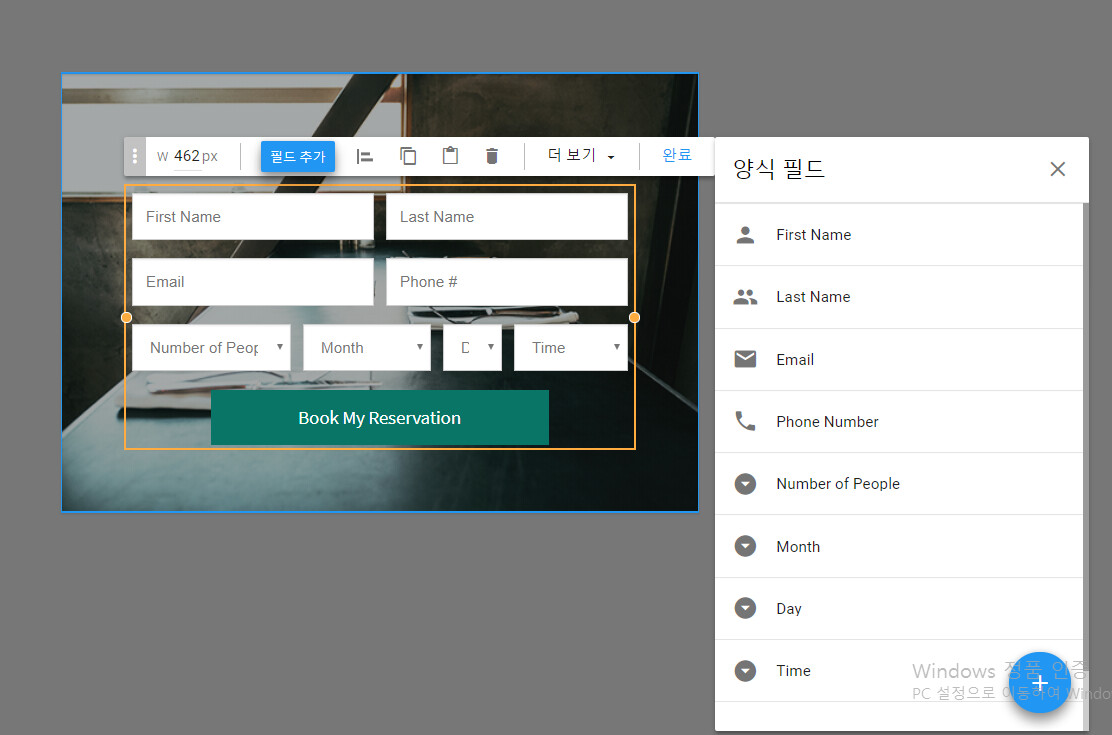
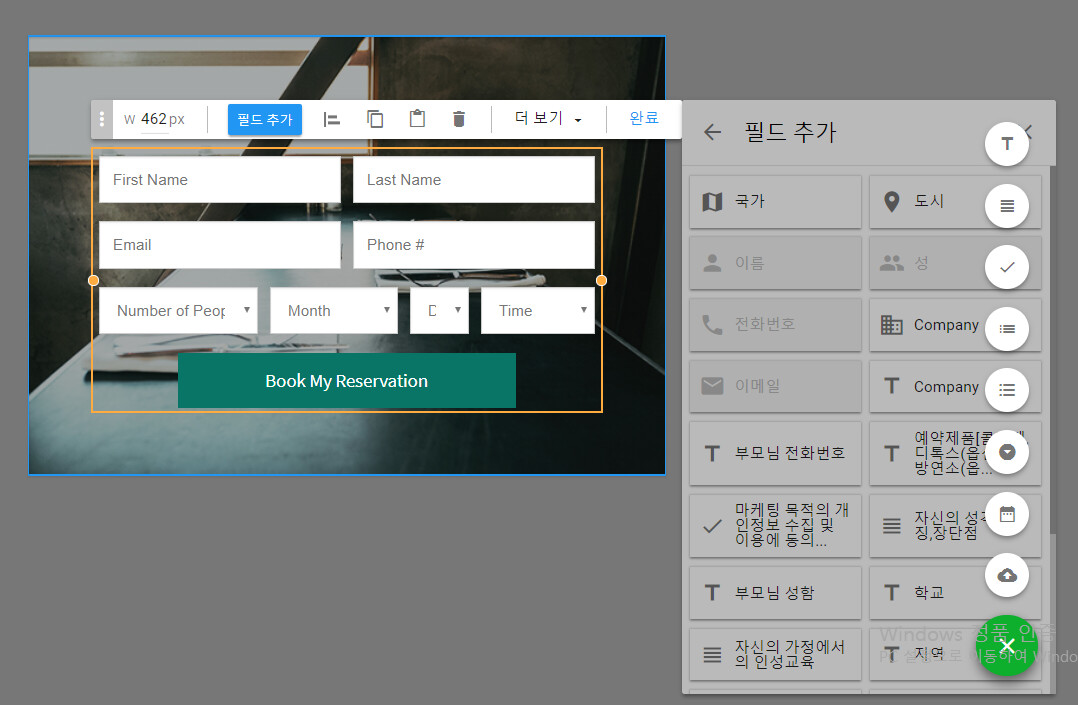
6) 양식 메뉴에서 [필드추가]버튼을 클릭하여 필드를 추가할 수 있습니다. [필드추가]버튼 클릭하면 나타나는 '양식필드' 팝업창 오늘쪽 하단의 파란색[+]버튼을 클릭하여 필드를 추가합니다.

7) 필드 추가시 '단답형, 문단형, 체크박스,선다형, 드롭다운, 달력, 파일 업로드' 등 필드를 추가할 수 있습니다.

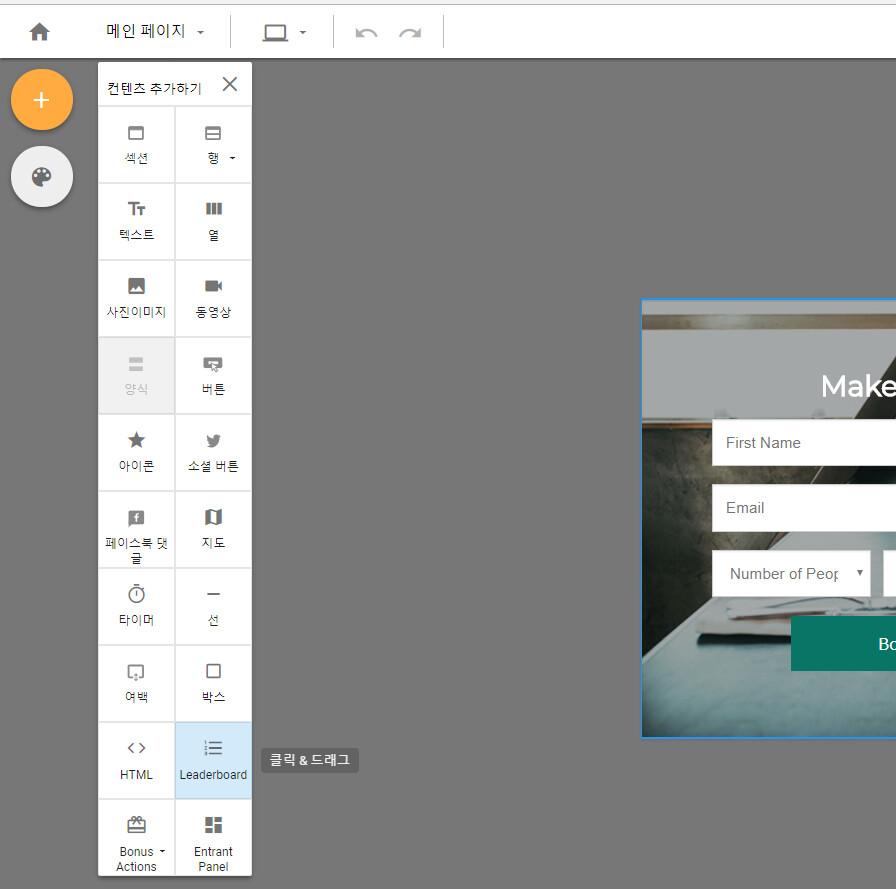
8) 왼쪽 상단의 주황색 [+]버튼을 눌러서 콘텐츠를 추가 또는 수정할 수 있습니다. 원하는 컨텐츠를 클릭한 상태로 드래그하여 양식 안 원하는 위치에 드롭합니다.

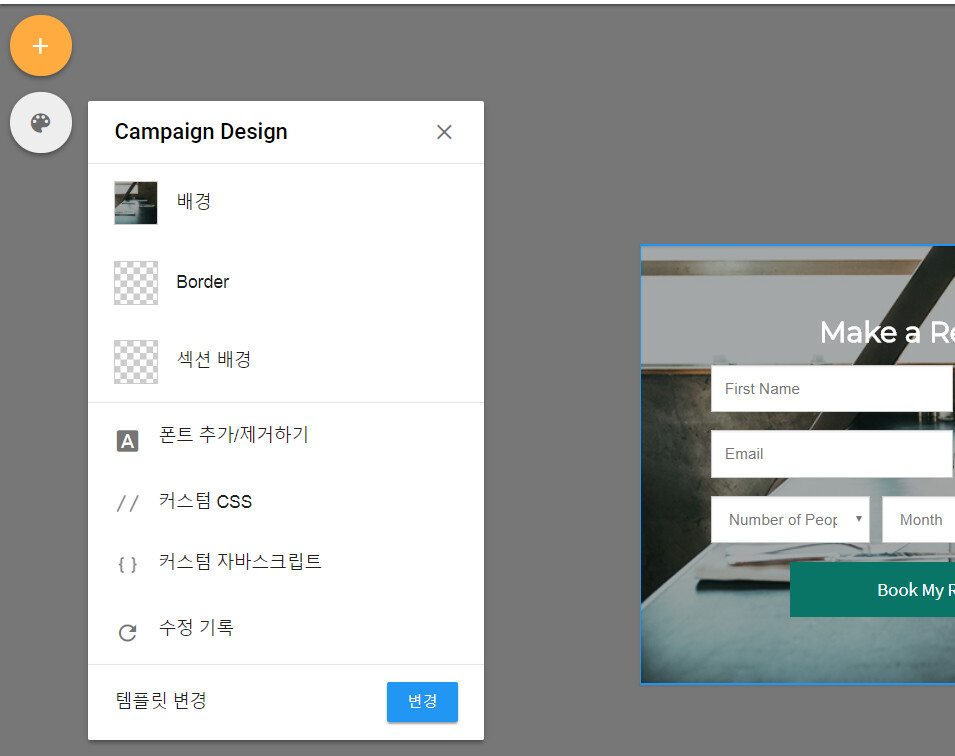
9) [+]버튼 아래 팔레트 모양 버튼을 클릭하면 양식의 디자인을 수정할 수 있습니다. 배경의 사진, 두번째의 Boder에서 테두리색, 굵기, 섹션 배경, 폰트 추가(nanum 검색하면 나눔체들 추가 가능)등을 할 수 있습니다.

10) 양식을 완성했으면 오른쪽 상단의 발행을 클릭합니다.

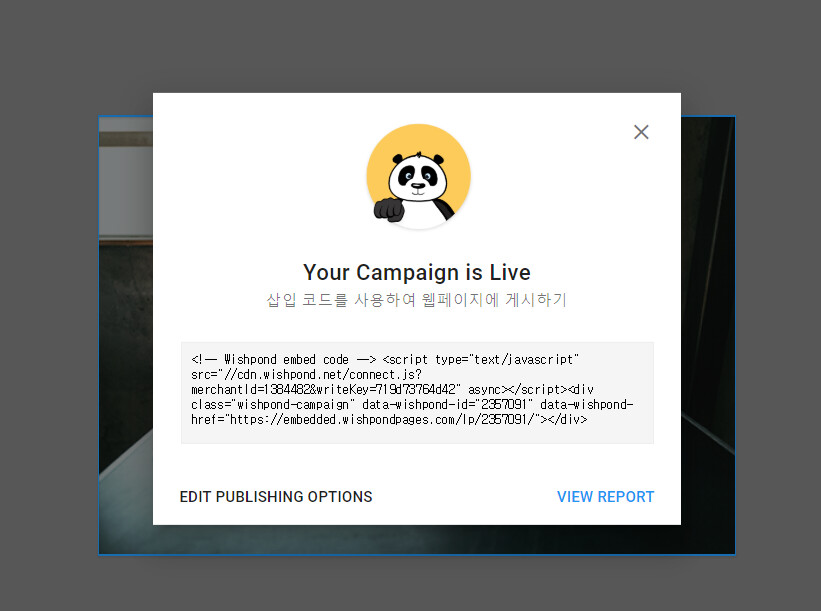
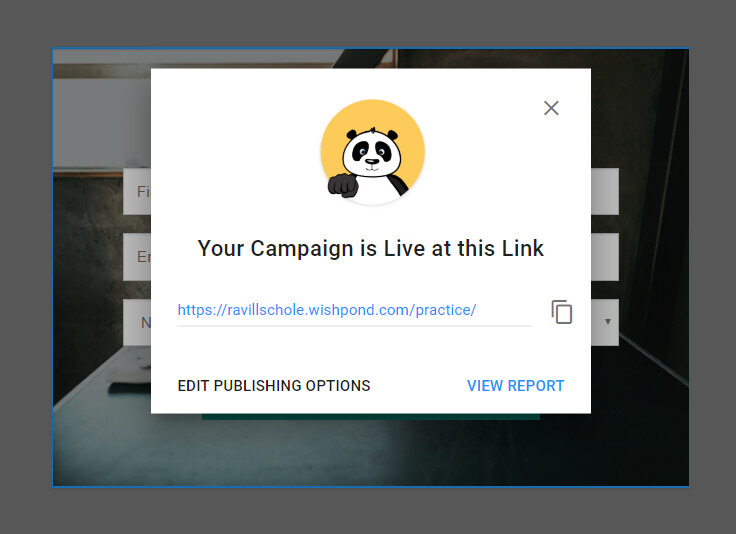
11) 발행을 알리는 화면에 코드를 웹페이지에 게시하여 양식을 게시할 수 있습니다.
왼쪽 하단의 [EDIT PUBLISHING OPTIONS]를 클릭합니다.

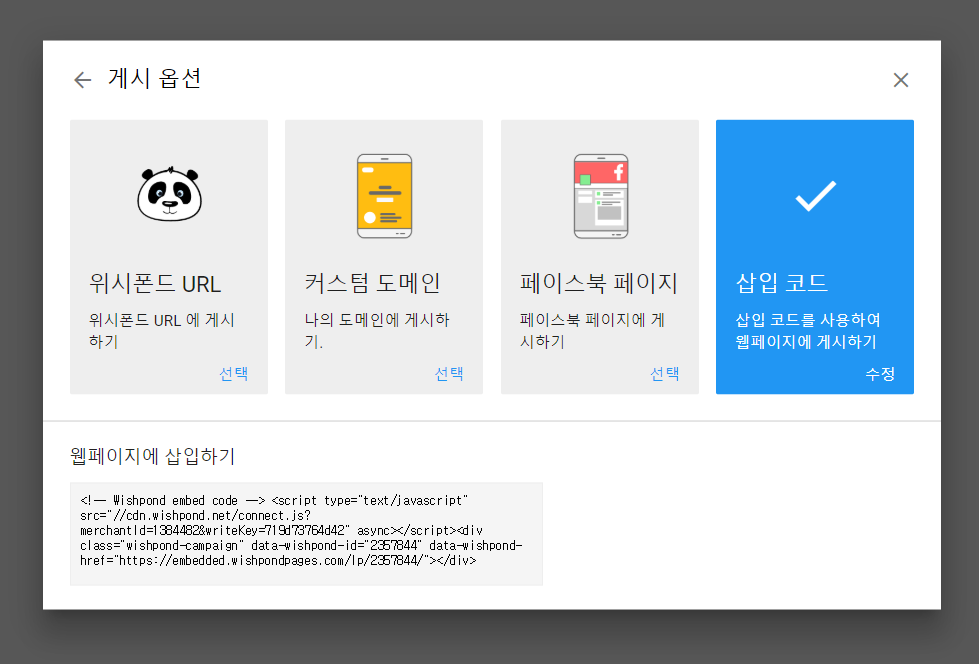
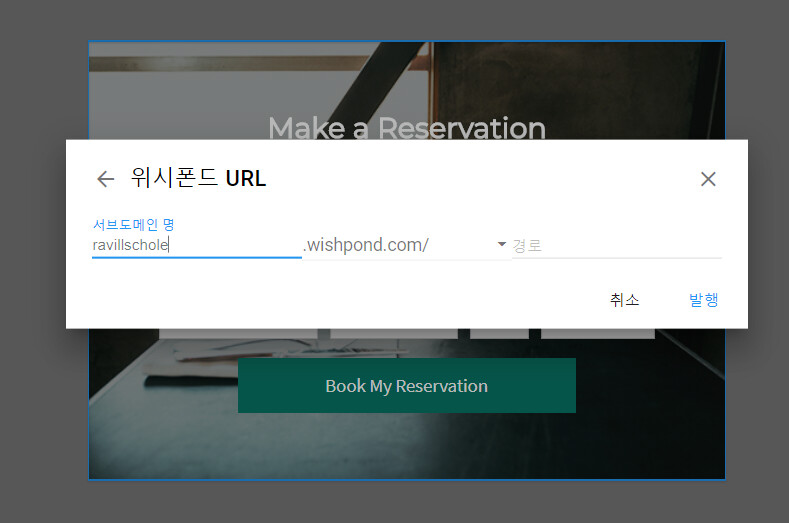
12) 그러면 게시옵션을 선택하는 창이 나옵니다. 첫 번째의 [위시폰드 URL]을 클릭합니다.

13) 그러면 URL을 만들어 발행할 수 있습니다.

14) 주소를 복사하여 원하는 곳에 게시할 수 있습니다.

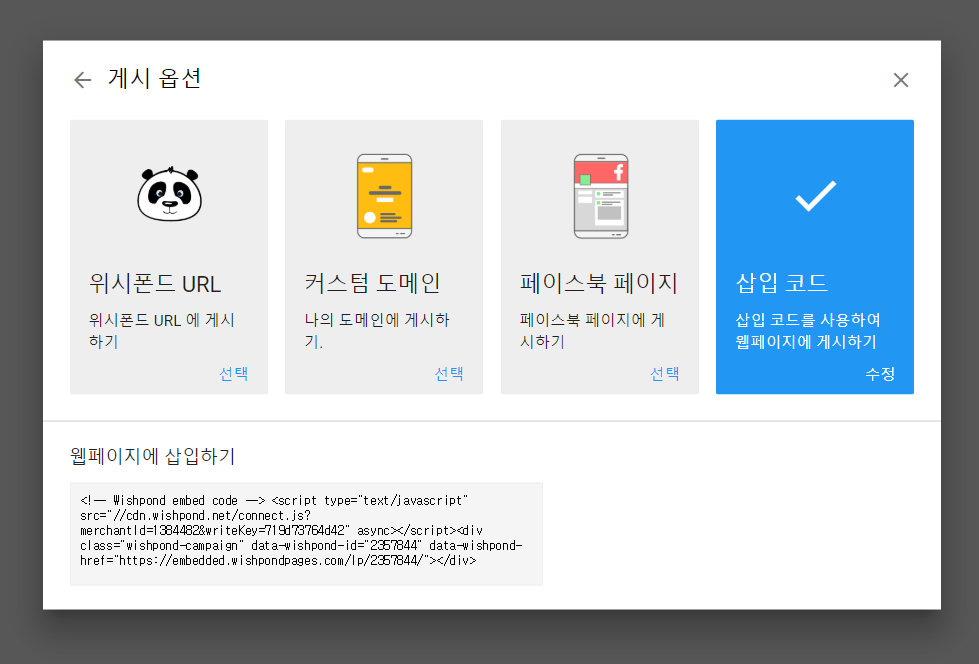
15) 발행한 후에는 상단 오른쪽의 [게시옵션]을 클릭하면, 다른 게시 옵션으로 발행할 수 있습니다.

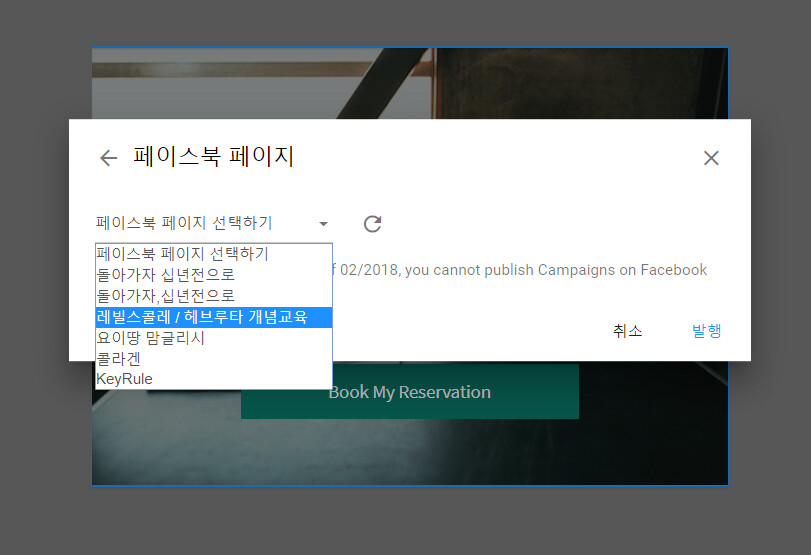
16) [게시옵션]을 클릭하여서 이 번엔 페이스북 페이지에 게시할 수도 있습니다.

17) 자신의 페이스북 페이지를 선택하면 페이스북 페이지의 이벤트 란에 게시됩니다.
단, 페이스북 정책상으로 좋아요 2000명 이상인 페이지에만 작동 가능합니다.

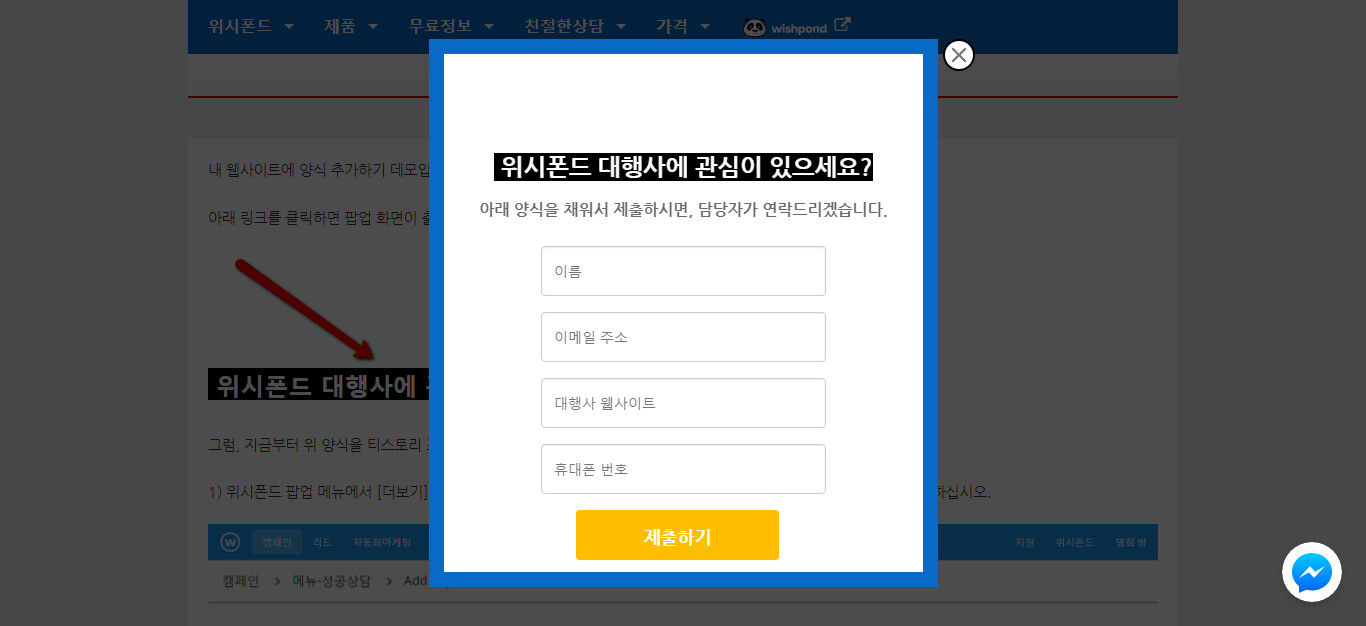
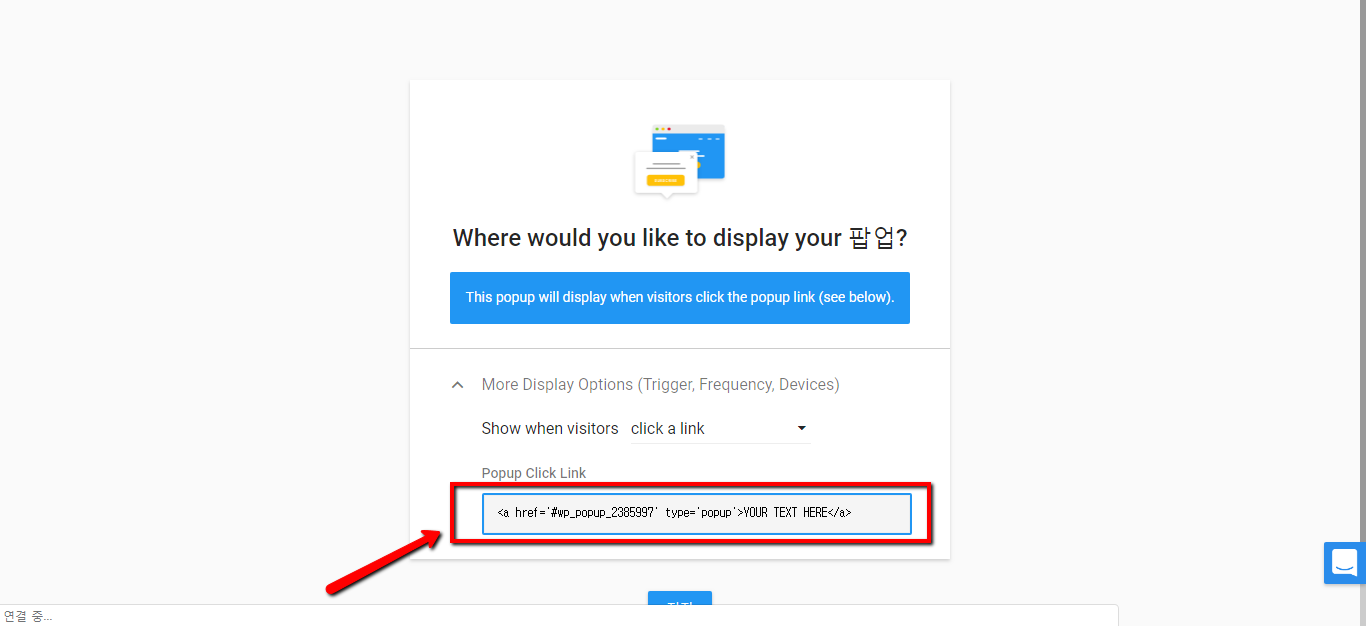
18) 위시폰드 팝업 양식을 내 웹사이트 (티스토리)에 추가하는 경우, 팝업 메뉴의 상단 [DISPLAY OPTION] 메뉴를 클릭하여 [위시폰드 팝업 링크 코드]를 복사하여 티스토리 포스팅 글에 복사한 코드를 붙여넣기 하면 팝업 양식이 게시됩니다.

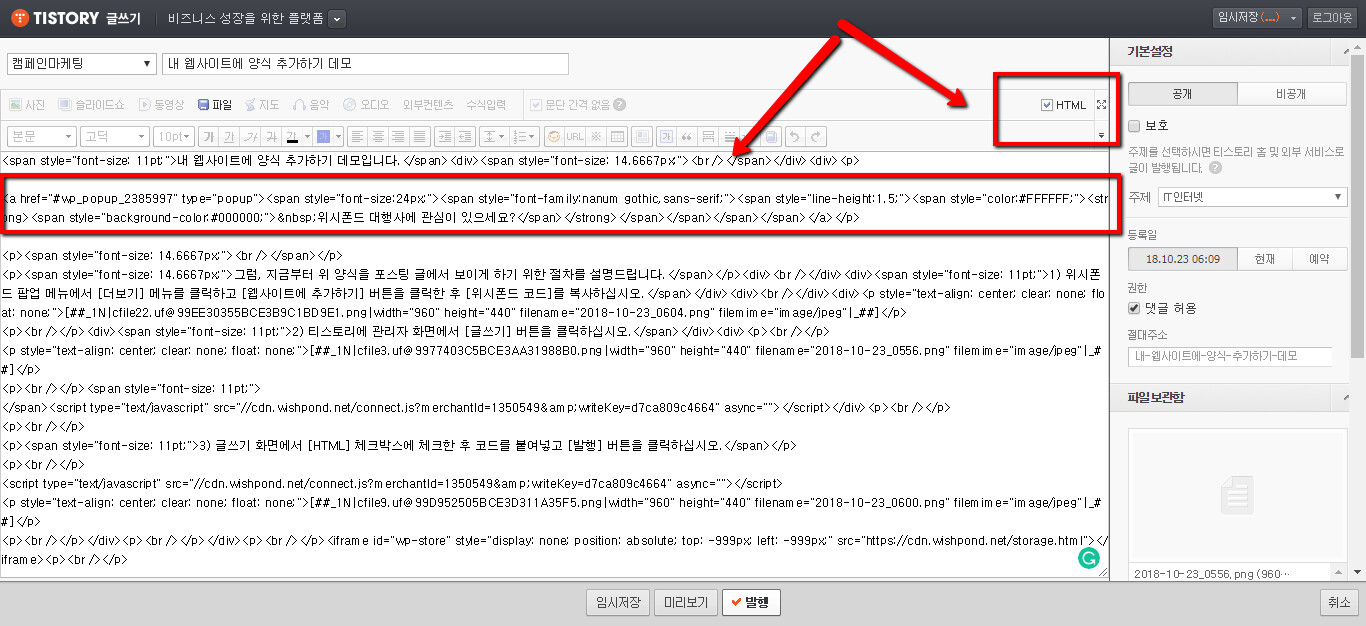
19) 티스토리 포스팅 글 수정화면에서 [HTML] 체크박스 체크한 후 , 복사한 [위시폰드 팝업 양식 코드]를 붙여넣기 하면 양식이 게시됩니다.

20) 티스토리 포스팅 글에서 [텍스트 링크]를 클릭하면 양식이 팝업 되는 것을 볼 수 있습니다.